Prototyping is an integral part of the design process, as it lets you and your team review concepts and share feedback in the early stages of a project. By creating an interactive mockup of a website or mobile app, you are able to identify any shortcomings in the flow and usability of your design before investing too much time or money into development.
While every designer has a unique set of needs for their mockups, each of the tools below offers the functionality and flexibility required to create highly interactive concepts without a single line of code. Hopefully, after reading through our list, you’ll find the perfect tool to test out your web and mobile designs.

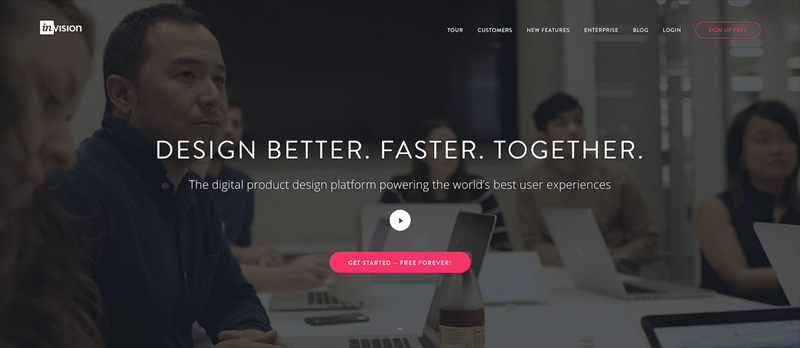
InVision is a web-based prototyping tool that allows designers to create highly interactive mockups for web and mobile projects. While you can’t create designs directly within the InVision app, you can upload your static page designs into the tool and then add hotspots to transform them into fully interactive mockups. Additionally, InVision has the ability to sync with your Sketch or Photoshop documents, allowing you to update your prototype in real-time within your design suite program of choice.
In terms of features, InVision has a wide array of valuable tools to facilitate your workflow, including preview mode, build mode to create hotspots, inspect mode for handing off assets to team members, comments, version control, and file syncing. It also offers a variety of transition animations and mobile gestures (swiping, tapping, etc.) that can help bring your design to life. One of my favourite features in InVision is its ability to create hover states for any design element. This allows your prototype to be even more representative of the final product as you can add advanced interactivity such as drop-down menus and hover states for buttons.
InVision is dedicated to creating resources that offer their users enhanced functionality when tackling design projects. Most recently, InVision announced they acquired Wake, a design tool focused on supporting design visibility throughout a particular organization. InVision consistently updates and improves their product offering. Check out their website for the latest feature announcements.
InVision’s ability to facilitate collaboration is its greatest asset. Teammates, clients, or anyone shared on the mockup have the ability to leave location-specific comments and threads. This eliminates confusion created through back and forth email threads, and helps ensure that changes are implemented exactly where they need to be. Plus, with InVision’s Freehand tool , teams can co-draw to share sketches and rough ideas in real-time.
Ideal prototyping formats: Web and mobile (Android and iOS)
Sharing capabilities: Excellent features including location-specific comments and real-time collaboration
Support resources: In-depth documentation
Price: Prices range from free trials for one project to $25 per month for unlimited. For team plans, InVision's prices start at $99 per month for 5 team members. They also offer an Enterprise plan for large teams

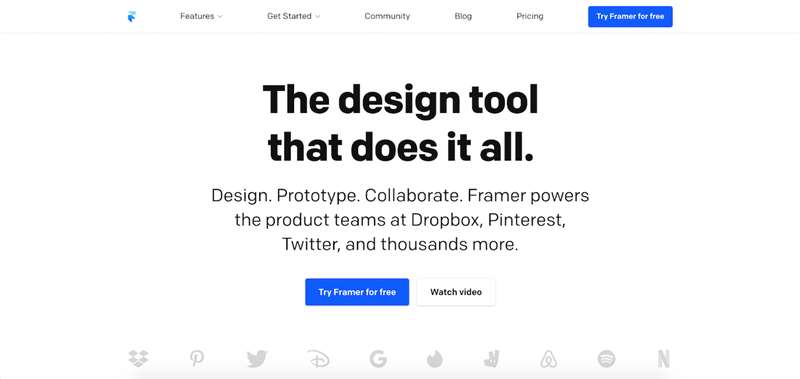
Framer is a screen design tool that runs on macOS, requires coding, and is best used when creating animated or interactive prototypes. Using Framer, you can design elaborate UX flows, insert shapes, add text, and reposition images. The tool has a wide range of capabilities ranging from design, collaboration, and prototyping, making it ideal for teams with varying skills and requirements.
Framer offers an all-in-one design workflow, with a design workspace equipped with a vector editing toolkit that allows for easy exports of each frame and shape as bitmaps or vectors. Framer also has a code workspace for adding animations, gestures, and components. You can export production-ready code by right-clicking to Copy CSS or Copy SVG.
While in the design workspace, your work can be made responsive so it’s possible to design for a variety of devices. When programming inside Framer, documentation is easily accessible inside the app. This includes code and building blocks for layers, animations, states, events, and more. Programming is done in the CoffeeScript language, a more accessible version of Javascript described by the creators as, “an attempt to expose the good parts of JavaScript in a simple way.”
When you’re ready to share your work with your team or stakeholders, you can copy and paste assets or export your entire canvas. Since it’s a browser-based tool, anything that’s designed is optimized for the web. For projects that require collaboration, this can be done by exchanging comments and uploading prototypes to Framer Cloud.
If you want to try out Framer, there is a free 14-day trial that gets you full access to all of the tool’s features with no credit cards required. Beyond the free trial, Framer offers individual plans and multiple team plans that cater to different numbers of users.
Whether you’re trying to design app icons, illustrations, or revamp the company’s entire design system, Framer can help.
Ideal prototyping options: iOS, Android, and web
Sharing capabilities: Preview projects, upload work to Framer Cloud, and demo prototypes as native apps to clients
Support: Guides, tutorials, resources, examples, and online and offline communities
Price: Framer has an individual plan for $12 a month billed yearly and team plans ranging from $250 to $750 a month, as well as custom enterprise plans

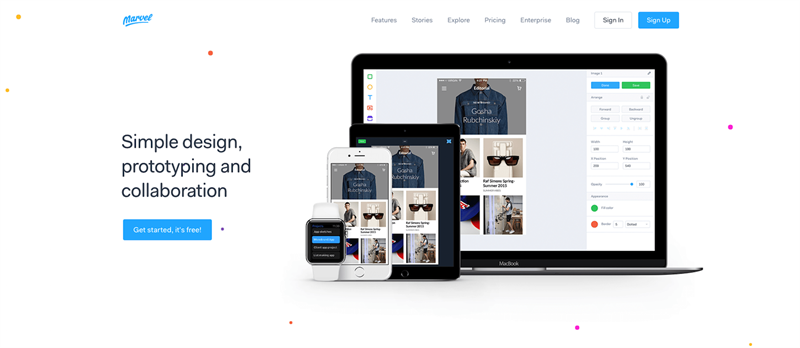
Marvel is a great mobile and web-based prototyping tool that excels in its ability to simplify the prototyping process. As soon as you’ve signed up for your Marvel account, you’re immediately dropped into the interface and can begin creating your first prototype. From there, you can easily upload your image files into Marvel and start adding gestures and transitions. The platform supports direct uploading of certain image file types, including PSD, GIF, and JPG, as well as third party uploading via Google Drive, Sketch, or Dropbox.
While Marvel doesn’t offer the kind of complete image editing capabilities found in other software, it does have some basic functionality like background color changes and image resizing. You also have access to 8 different project frames when creating your prototypes. This allows you to rest assured that your mockups are fully optimized for the specific device you are designing for.
Marvel’s mobile companion app is probably the tool’s coolest feature. If you’re a designer who loves starting projects on paper, the app can turn your sketches into prototypes just by taking a photo. Your photos are automatically synced with your Marvel account, allowing you to quickly create mockups to experiment with before even designing a single layout in Photoshop or Sketch.
Not only is Marvel simple to use, but it’s also simple to learn. Their website is complete with FAQs, video and written tutorials, as well as a regularly updated blog. Marvel is also home to a thriving community of designers who regularly share their prototype designs to help inspire the workflows of others.
While the simplicity of Marvel may limit the functionality desired by some designers, its low barrier to entry and companion app makes it the perfect tool to get up and prototyping quickly.
Ideal prototyping options: Web and mobile (Android and iOS).
Sharing capabilities: Can share and collaborate on team plan and above.
Support: FAQ, thought leadership blog, and access to community-created content.
Price: Marvel offers four different plans, with a free version for single users working on up to two projects all the way to $84 per month for company plans encompassing 6 users. If you’re willing to pay more, there are also monthly pricing plans with additional features and users.

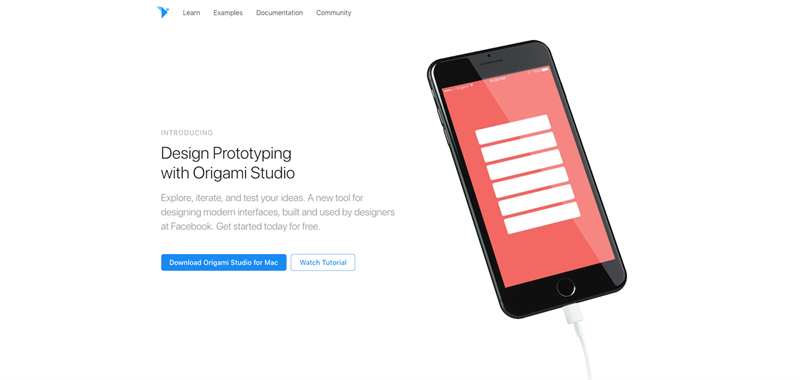
Origami Studio is a Facebook-owned prototyping tool that has been used to create mockups for several apps including Instagram, Messenger, and Paper. Although Origami is reserved for Mac users only, it offers the ability to preview prototypes live both on Android and iOS devices. The tool also offers designers a suite of gestures and transition animations common to mobile UI patterns—many of which are available via downloadable sample files.
Origami offers a couple of useful features for interactive prototyping, including copying anything from Sketch and pasting it as a native layer, as well as an extensive documentation library complete with forums, video tutorials, and guides. Origami Studio is useful when showing many microinteractions, since they can be visualized in high detail to show exactly how something will work.
You can quickly test out your interactive mobile prototypes directly within an iOS and Android device with the companion app, Origami Live. All you need to do is download the app from the Apple App Store and plug in your iOS device to your desktop, and voila!—you have an interactive mobile work environment. Origami’s collaborative capabilities are more limited than the other tools we mentioned, since you can only share a prototype to a person who has Origami Live on their mobile phone.
Ideal prototyping formats: Web and mobile (Android and iOS)
Sharing capabilities: Lack of robust sharing capabilities with teammates
Support: Some documentation including tutorials and sample files as well as a very active social community of users
Price: Free

Proto.io is a web-based design tool that’s used to create fully interactive prototypes for many interfaces including mobile, web platforms, the Apple Watch, and games. It was developed by the Labs Division of SNQ Digital for user experience professionals, interaction designers, mobile designers, and app enthusiasts.
Proto.io offers a familiar and intuitive drag-and-drop UI with no coding required, making it accessible to anyone. It has the capability to create layers on different screens, making working on a prototype much easier. Designing in Proto.io can be done quickly, since the whole library of interactions is integrated and ready to be applied to any layer of the screen. The development team consistently introduces new features to the product. They most recently launched Overflow, a user flow diagramming tool for designers.
You can preview animations right in the editor as you craft your motion design, sync any assets with Dropbox, create interactions through JavaScript, and import from Sketch/Photoshop. Proto.io allows for single-click sharing, as well as sharing via a public link that can be opened in both web and on mobile. These shared links contain privacy settings, so they’re only accessible to those you’ve given permissions to.
Ideal prototyping formats: Numerous devices and screens beyond web and mobile apps.
Sharing capabilities: Can share a live version of your prototype and a snapshot.
Support: Free online webinars, a help center equipped with user guide, email support, forum-styled help.
Price: $24/month, paid annually for 5 active projects. There are also higher priced plans for 10, 15, or 30 active projects, and a free 15-day trial.